Jekyll 블로그 plugin 적용하고 page not found(404) 에러 해결하기
Jekyll 블로그에 jekyll-category-pages 플러그인을 가이드를 보고 설치한 후, 로컬에서 정상 작동되는 것을 확인하고 평소처럼 github에 push를 하였는데 post의 링크가 제대로 연결이 안되서 아래처럼 page not found(404) 에러가 발생하였습니다.

로컬에서는 정상 작동되기 때문에 원인을 찾기 힘들었는데, 열심히 구글링 한 결과 Github Pages에서 지원하는 Jekyll plugin이 따로 있다는 것을 발견했습니다.
일반 post의 글들은 Jekyll에서 알아서 판단해 site를 빌드해서 보여주기 때문에 괜찮지만 custom plugin을 사용한 경우라면 보안상의 이유로 빌드 할때 liquid tags를 인식하지 못하기 떄문에 생기는 이유라고 합니다.
해결책은 로컬에서 빌드하면 생기는 _site 폴더를 github에 함께 push를 해줘야 하는데 구체적인 방법은 아래에서 설명하겠습니다.
1. 전체 흐름
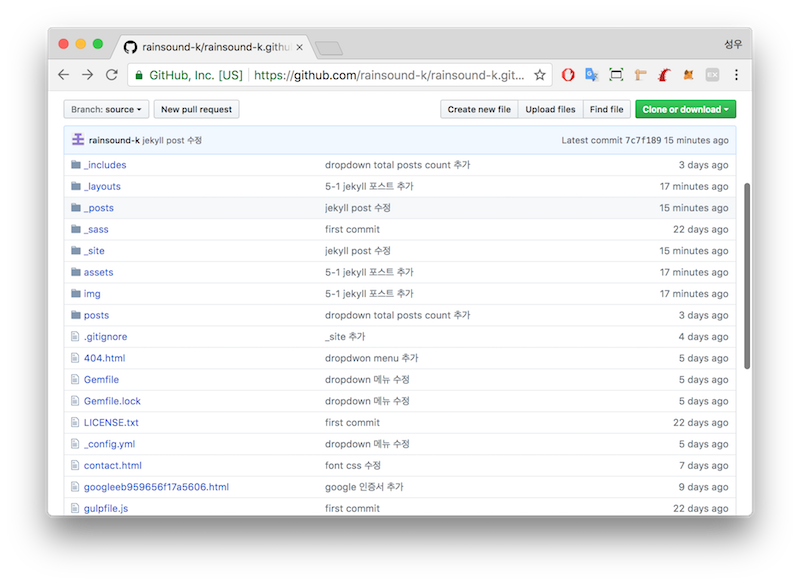
_site 폴더를 포함한 전체 프로젝트는 source branch에서 관리.

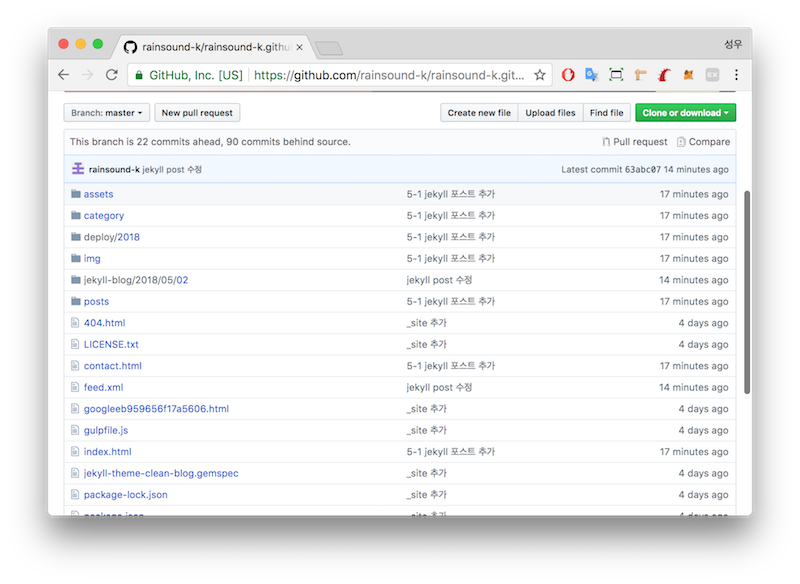
master branch에서는 _site 안에 파일들만 관리.

_site폴더에.nojekyll파일 생성$ touch .nojekyll.gitignore에서_site주석 처리$ vi .gitignore### Jekyll ### # _site/esc누른 후:wq로 저장- git add
$ git add .gitignore _site - git commit
$ git commit -m 'custom plugin 적용 준비' sourcebranch 생성$ git checkout -b source- git push
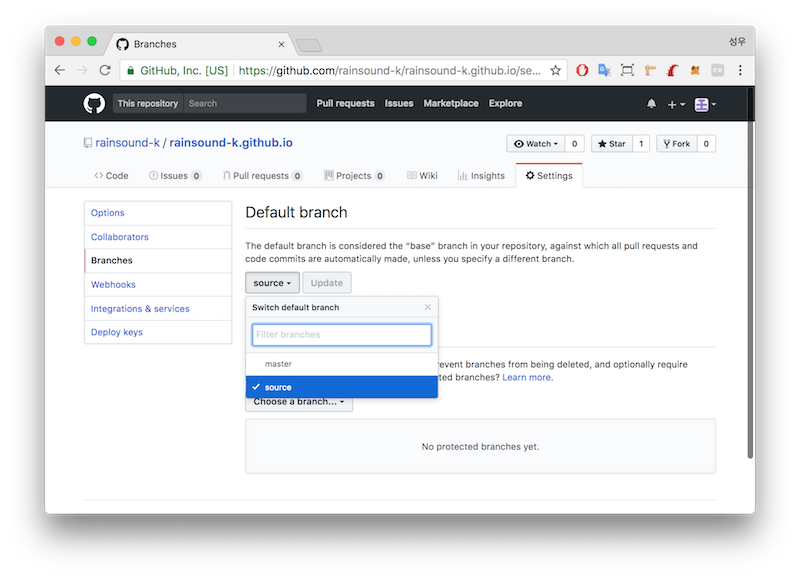
$ git push --all - github repository 에서 설정 누른 후
default branch변경
- 로컬 remote 저장소의
default branch적용$ git remote set-head origin -a - 로컬과 remote의
masterbranch 삭제$ git push origin :master $ git branch -d master
2. 자동화
위의 수많은 과정을 post를 작성할 때마다 반복한다고 생각하면, 헷갈릴뿐더러 굉장히 번거롭습니다. 언제나 그랬듯이 자동화하는 방법에 대해서 알아보겠습니다.
- Jekyll 폴더에
publish.sh작성$ vi publish.sh아래 내용 작성
#!/bin/bash git checkout source git branch -D master git checkout -b master git filter-branch --subdirectory-filter _site/ -f git push --all git checkout sourceesc누른 후:wq로 저장 .zshrcor.bash_profile설정
1. zsh일 경우$ vi ~/.zshrc맨 하단에 아래 내용 작성
alias run-jekyll="bundle exec jekyll serve" alias publish-jekyll="bash publish.sh"esc누른 후:wq로 저장$ source ~/.zshrc2. bash일 경우
$ vi ~/.bash_profile맨 하단에 아래 내용 작성
alias run-jekyll="bundle exec jekyll serve" alias publish-jekyll="bash publish.sh"esc누른 후:wq로 저장$ source ~/.bash_profile
3. 최종 배포 방법
- 로컬에서 post 작성 및 수정
- Jekyll 블로그 폴더로 이동
- Jekyll 실행
$ run-jekyll control + c로 실행되고 있는 Jekyll 종료- git add
$ git add . - git commit
$ git commit -m 'commit message' - 배포
$ publish-jekyll - 끝!
참고 링크
개인 공부하면서 작성한 글이라 잘못된 내용이 있을 수 있습니다. 잘못된 내용은 편하게 말씀해주시면 수정하겠습니다:)
'Jekyll-Blog' 카테고리의 다른 글
더보기| Jekyll 블로그 plugin 적용하고 page not found(404) 에러 해결하기 | 2018. 05. 02 |
|---|---|
| Jekyll 블로그에서 포스트 안에 같은 카테고리 글 목록 추가 | 2018. 05. 02 |